Code Skills section cho website Landing Page
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Code Skills section cho website Landing Page
Dẫn nhập
Ở bài trước chúng ta đã kết thúc quá trình CODE ABOUT SECTION.
Trong bài này chúng ta sẽ bắt tay vào code skills section cho website landing Page
Nội dung
Để tiếp thu tốt bài học này, các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài này chúng ta sẽ cùng nhau :
- Code HTML
- Code Sass
Code HTML
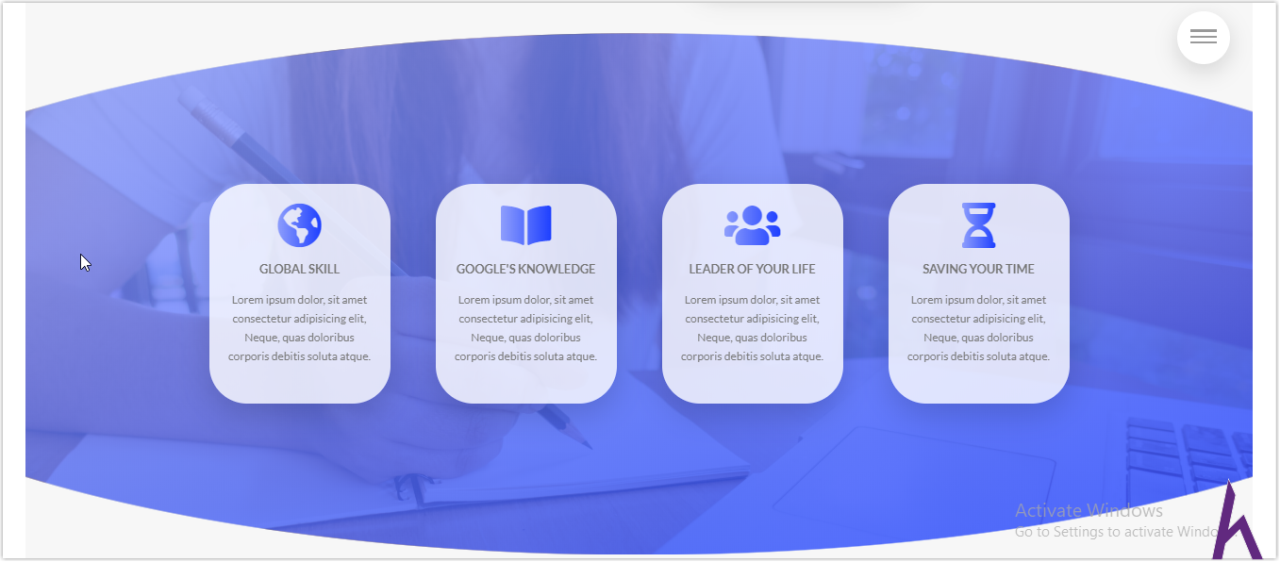
Như thường lệ thì ta sẽ tiếp tục quan sát sản phẩm cuối cùng của phần này nhé.

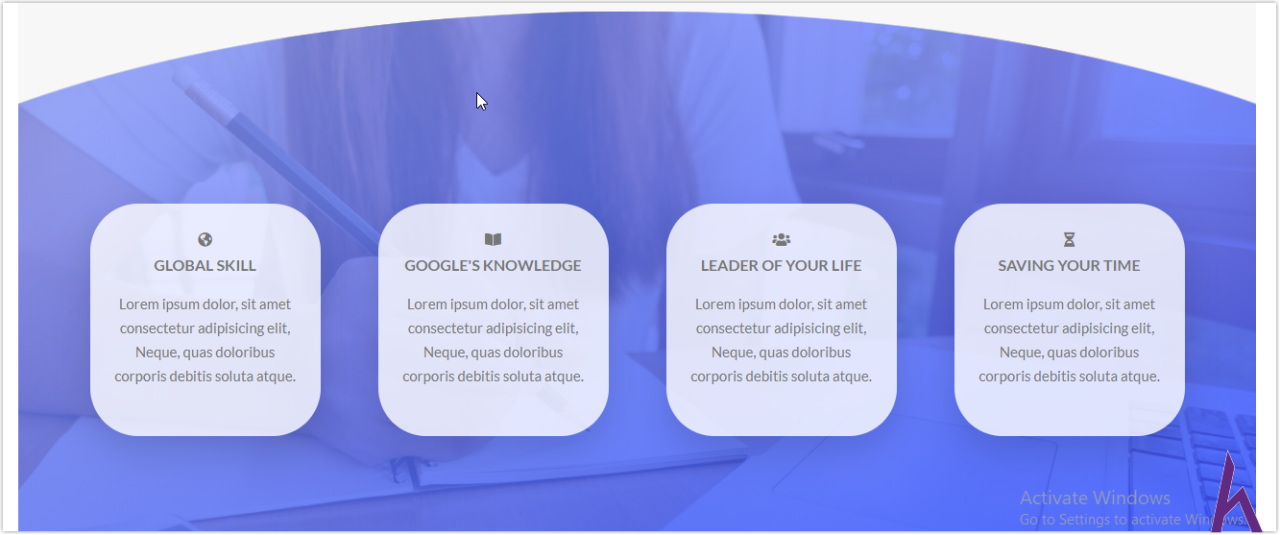
Ta có thể dễ dàng nhận thấy câu trúc của phần skills section này gồm 4 cột, mỗi cột chứa 1 skills box chứa (icon, tên skill, và nội dung skill, ở đây sử dụng kiểu chữ lorem)
Code html
<section class="section-skills">
<div class="row">
<div class="col-1-of-4">
<div class="skill-box">
<i class=" skill-bo_icon fas fa-globe-americas"></i>
<h3 class="heading-tertiary u-margin-bottom-small">global skill</h3>
<div class="skill-bo_text">
Lorem ipsum dolor, sit amet consectetur adipisicing elit, Neque, quas
doloribus corporis debitis soluta atque.
</div>
</div>
</div>
<div class="col-1-of-4">
<div class="skill-box">
<i class=" skill-bo_icon fas fa-book-open"></i>
<h3 class="heading-tertiary u-margin-bottom-small">google's knowledge</h3>
<div class="skill-bo_text">
Lorem ipsum dolor, sit amet consectetur adipisicing elit, Neque, quas
doloribus corporis debitis soluta atque.
</div>
</div>
</div>
<div class="col-1-of-4">
<div class="skill-box">
<i class=" skill-bo_icon fas fa-users"></i>
<h3 class="heading-tertiary u-margin-bottom-small">leader of your life</h3>
<div class="skill-bo_text">
Lorem ipsum dolor, sit amet consectetur adipisicing elit, Neque, quas
doloribus corporis debitis soluta atque.
</div>
</div>
</div>
<div class="col-1-of-4">
<div class="skill-box">
<i class=" skill-bo_icon fas fa-hourglass-half"></i>
<h3 class="heading-tertiary u-margin-bottom-small">saving your time</h3>
<div class="skill-bo_text">
Lorem ipsum dolor, sit amet consectetur adipisicing elit, Neque, quas
doloribus corporis debitis soluta atque.
</div>
</div>
</div>
</div>
</section>
Ở đây chúng ta thấy sẽ chia ra đầu tiên là code tổng quát cho section-skills, tiếp đến sẽ là code chi tiết cho từng skill-box gồm skill-bo_icon (sử dụng font awesome), skill-bo_text, heading-tertiary.
Code Sass
Code section-skills
Ở đây ta chú ý đến việc sử dụng background-image, clip-path, hoàn toàn tương tự với phần header.
// pages/_home.scss
.section-skills{
padding: 20rem 0;
background-image: linear-gradient(to right bottom,
rgba($color-primary-light, .8),
rgba($color-primary-dark, .8)),
url("../img/background2.jpg");
background-size: cover;
clip-path: ellipse(70% 50% at 50% 50%);
}
Clip-path chúng ta sử dụng sao cho hợp lí 2 thông số đầu về độ cong để nó có thể cover toàn bộ skills box mà không bị tràn ra ngoài

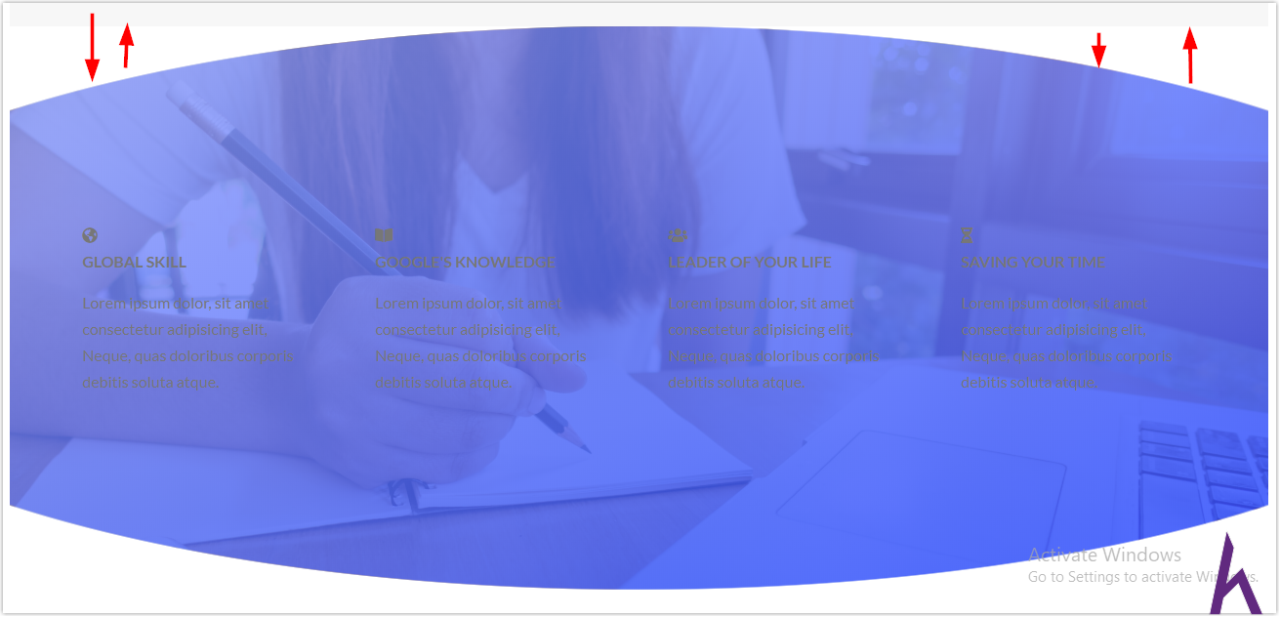
Ta thấy phần section tiếp tục có những khoảng trắng, và ta chỉ cần đơn giản set margin-top âm cho section-skills là được.
.section-skills{
margin-top: -20rem;
}
Code .section-skills
// pages/_home.scss
.section-skills{
padding: 20rem 0;
background-image: linear-gradient(to right bottom,
rgba($color-primary-light, .8),
rgba($color-primary-dark, .8)),
url("../img/background2.jpg");
background-size: cover;
clip-path: ellipse(70% 50% at 50% 50%);
margin-top: -20rem;
}
Code skill-box
Ta tạo thêm 1 component với tên _skill-box.scss và import vào trong main.scss
// main.scss
@import './components/skill-box';

Đầu tiến sẽ là về set chung cho skill box, về background color (để màu trắng với 1 chút transparent), border-radius, box-shadow, padding, căn giữa toàn bộ text bên trong (sử dụng text-align), set font-size của text bên trong skill-box.
.skill-box{
background-color: rgba($color-white, .8);
font-size: 1.5rem;
padding: 2.5rem 2.5rem 5rem 2.5rem;
text-align: center;
border-radius: 5rem;
box-shadow: 0 1.5rem 4rem rgba($color-black, .15);
}
Bạn thấy việc sử dụng 1 số thông số như text-shadow, và box-shadow được sử dụng đi sử dụng lại nhiều lần nên hoàn toàn có thể chuyển thành các mixins, phần này thì bạn có thể tự thực hành nhé =))

Tiếp đến skill-bo_icon, chúng ta muốn có 1 icon gradient, các bạn chú ý là icon ở đây sử dụng là fontawesome có các property tương tự như text vậy nên bạn có thể áp dụng cách đã làm đối với heading-secondary.
&__icon{
font-size: 6rem;
margin-bottom: 1.5rem;
display: inline-block;
background-image: linear-gradient(to right, $color-primary-light, $color-primary-dark);
-webkit-background-clip: text;
color: transparent;
}
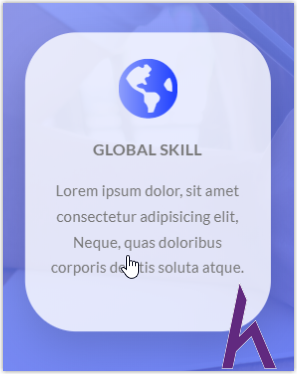
Phần cuối cùng chính là khi chúng ta hover qua nó, hiệu ứng ở đây sẽ là skill-box sẽ nhô lên và phóng to ra 1 chút, cách làm rất đơn giản sử dụng scale, và translateY trong property transform
&:hover{
cursor: pointer;
transform: translateY(-1.5rem) scale(1.03);
}
Cuối cùng thì đừng quên thêm transition cho effect thêm mượt mà nha.
transition: all .3s;
Vậy là ta đã được skills section hoàn thiện.
Code skill-box
// components/_skill-box.scss
.skill-box{
background-color: rgba($color-white, .8);
font-size: 1.5rem;
padding: 2.5rem 2.5rem 5rem 2.5rem;
text-align: center;
border-radius: 5rem;
box-shadow: 0 1.5rem 4rem rgba($color-black, .15);
transition: all .3s;
&__icon{
font-size: 6rem;
margin-bottom: 1.5rem;
display: inline-block;
background-image: linear-gradient(to right, $color-primary-light, $color-primary-dark);
-webkit-background-clip: text;
color: transparent;
}
&:hover{
cursor: pointer;
transform: translateY(-1.5rem) scale(1.03);
}
}
Kết luận
Ở bài học này chúng ta đã cùng nhau kết thúc quá trình code skills section.
Trong bài học sau chúng ta sẽ cùng nhau CODE COURSES SECTION VỚI NHỮNG EFFECT CSS THÚ VỊ HƠN.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Code Skills section cho website Landing Page dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




Trong html, phải là class="skill-box__icon" chứ không phải là "skill-bo__icon".
Học theo khóa học này rất hay. Cảm ơn Kteam.